Overview
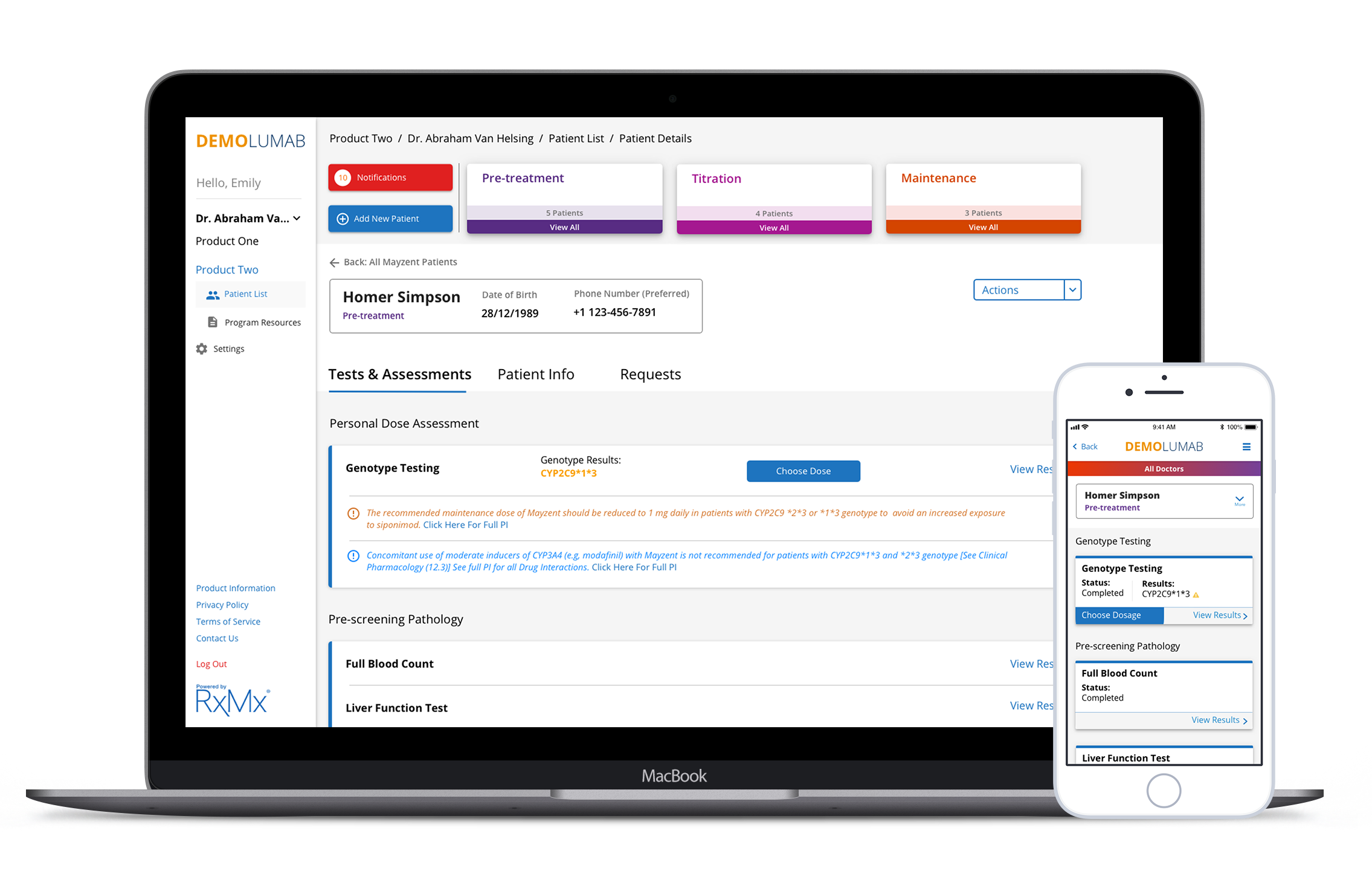
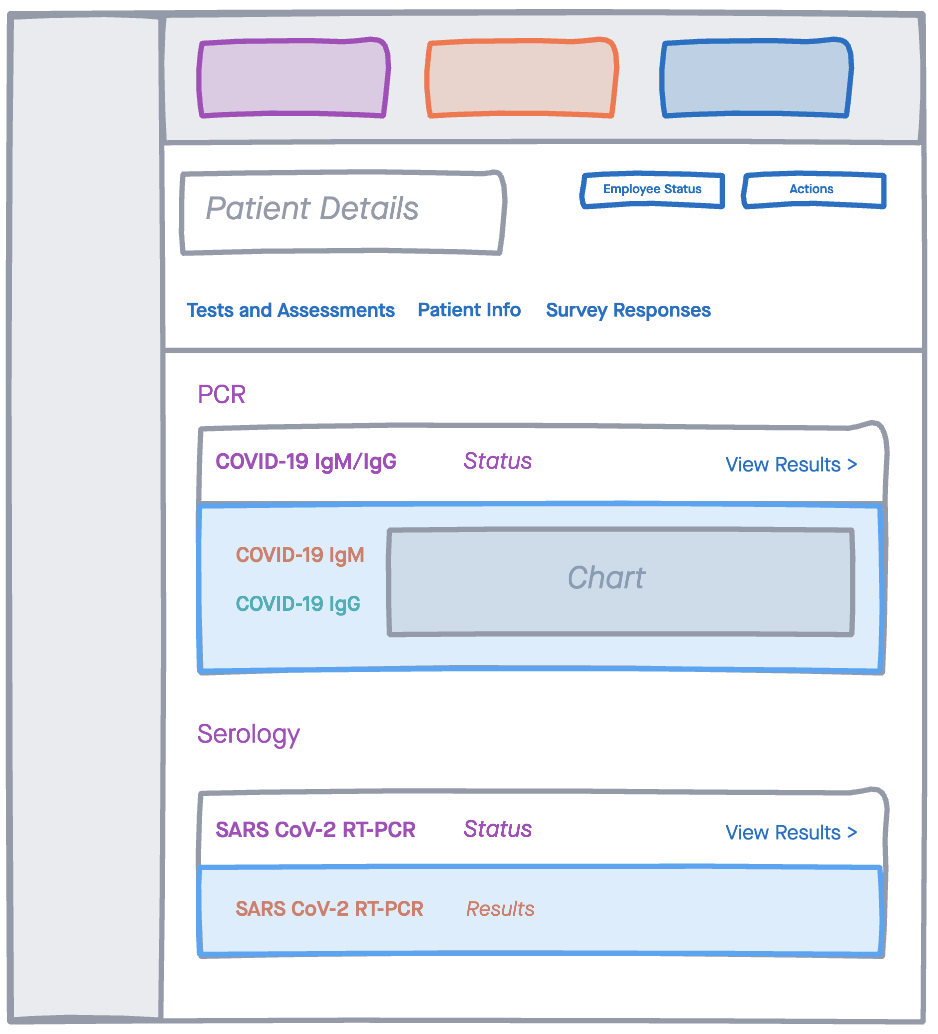
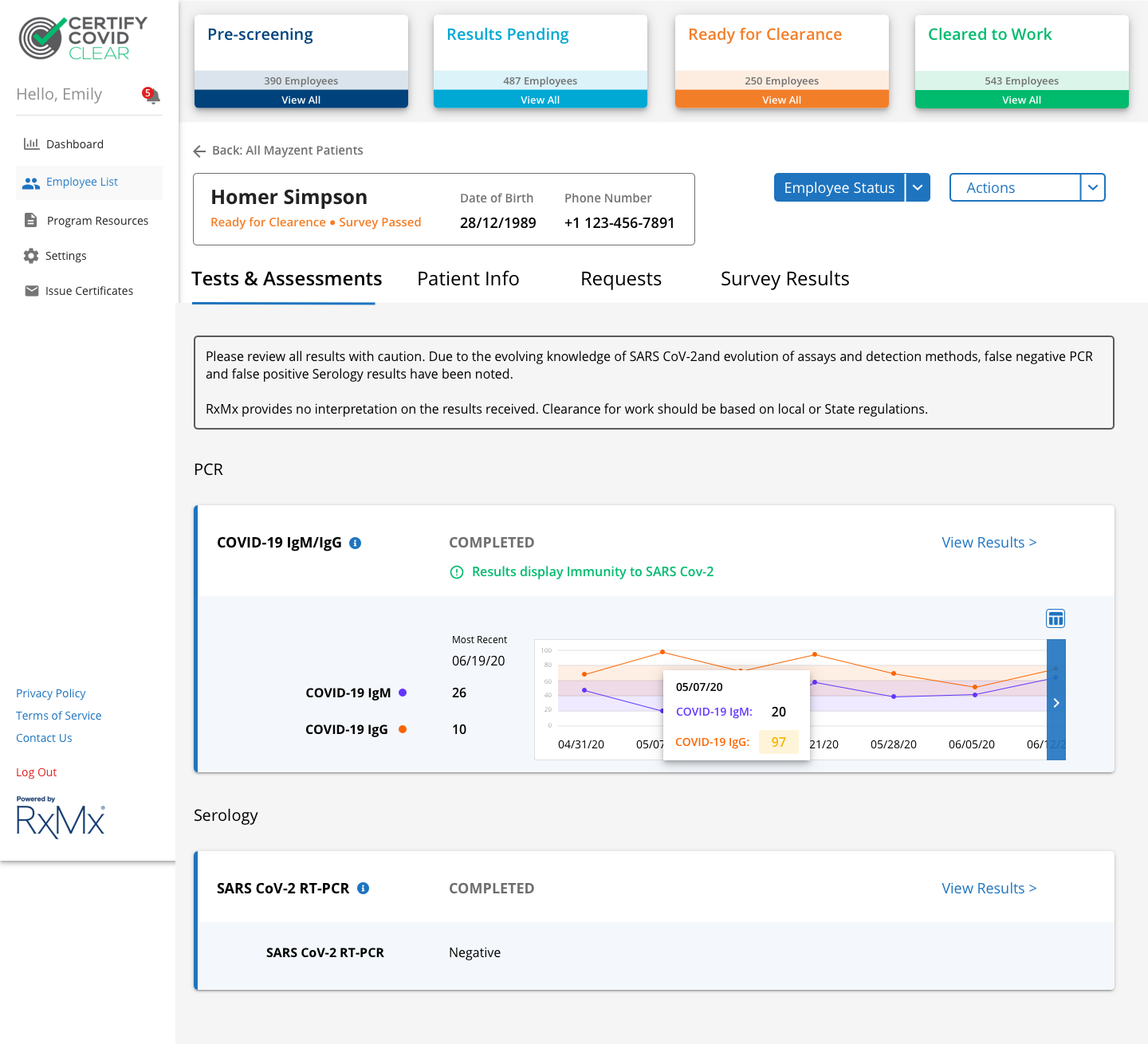
The HCP portal is a web-based portal that is built on the company’s proprietary platform and is customized for each product. In the portal, doctors and support staff can view and access all relevant lab reports, patient data, and pre-populated lab request forms as well as track patient adherence all in one place. When designing the portal we had to keep efficiency in mind, our main goal was to provide quick navigation to pertinent information and send actionable alerts on relevant information ensuring that we avoid HCP “alert fatigue”.