Overview
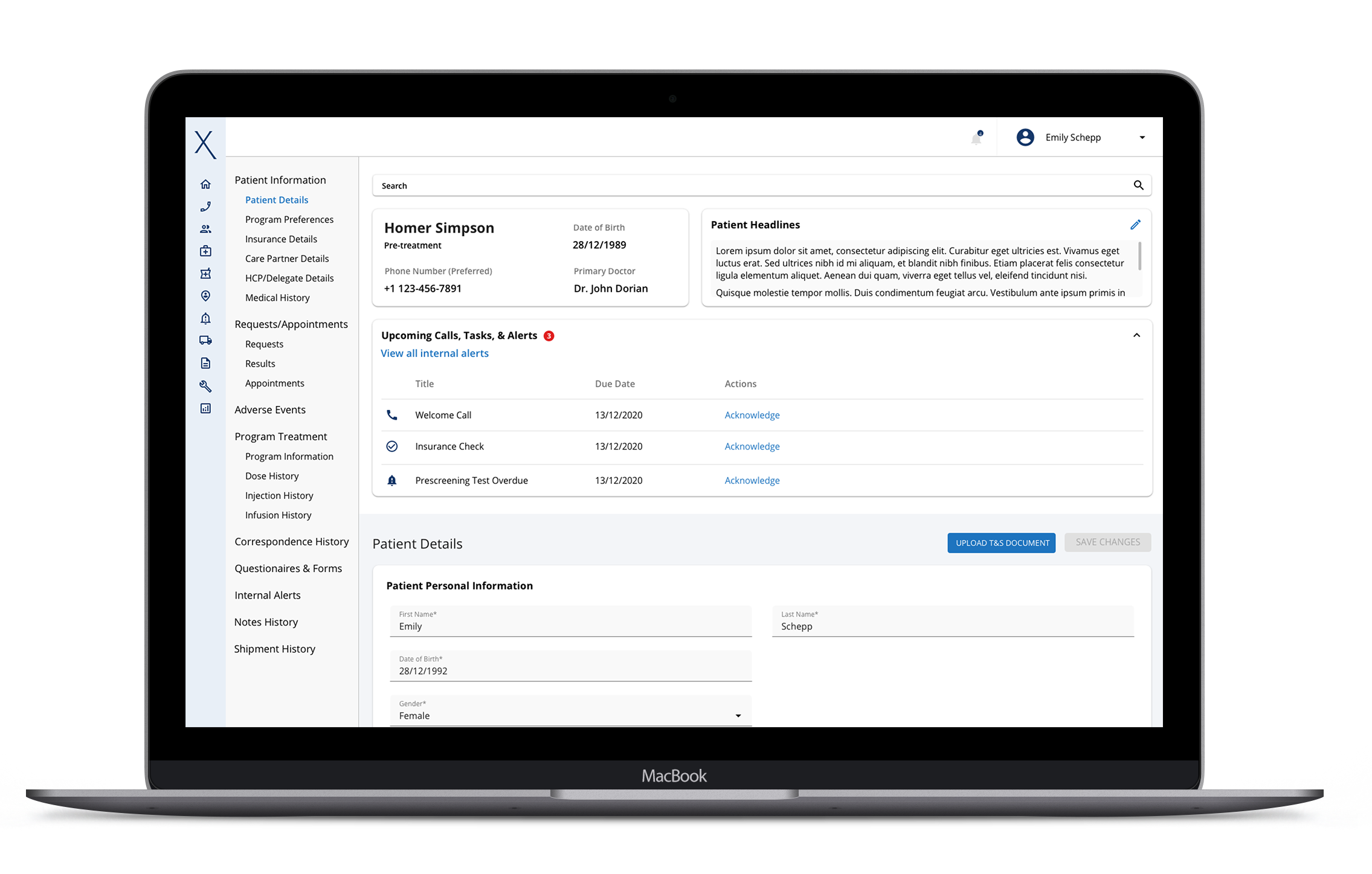
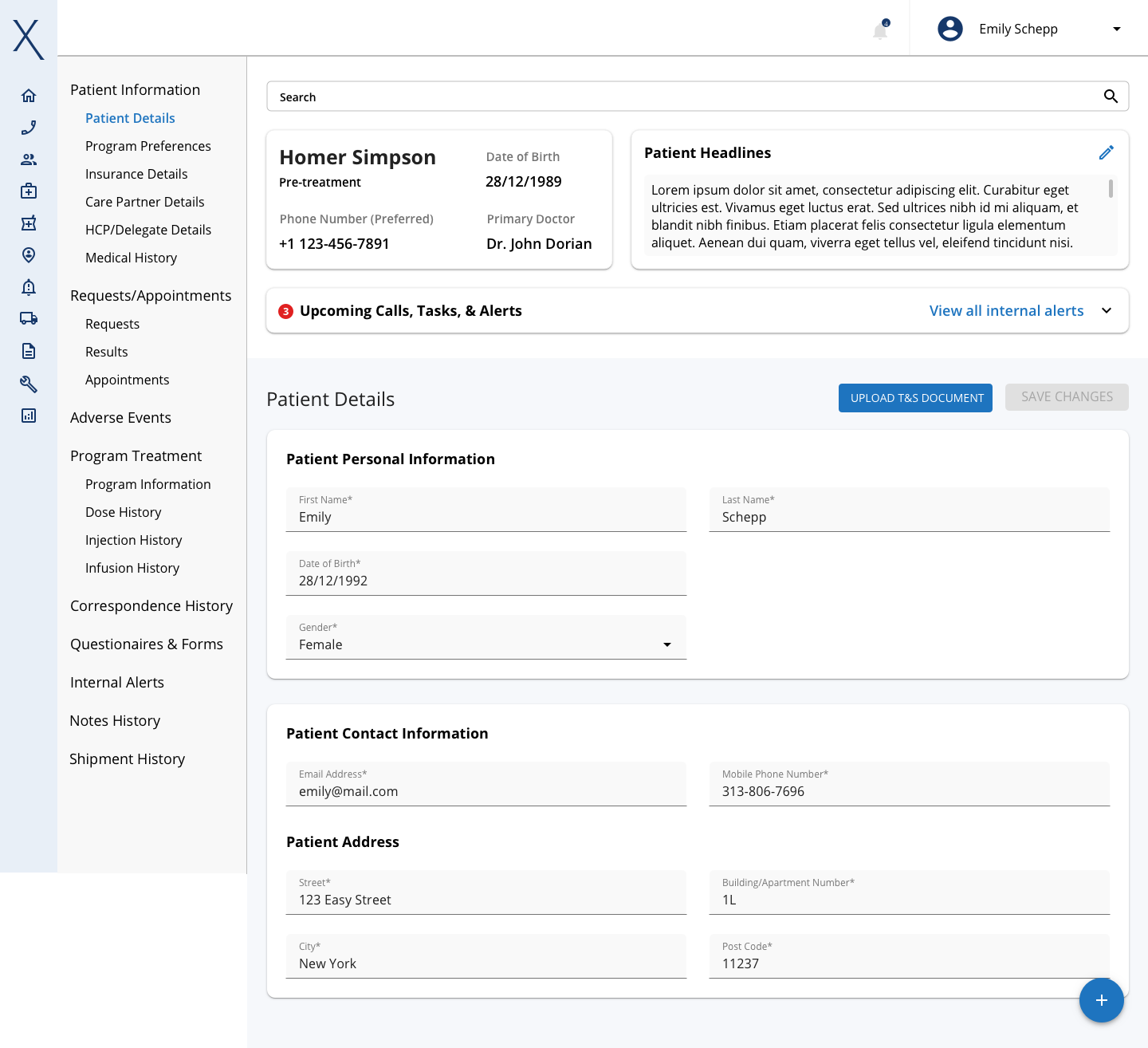
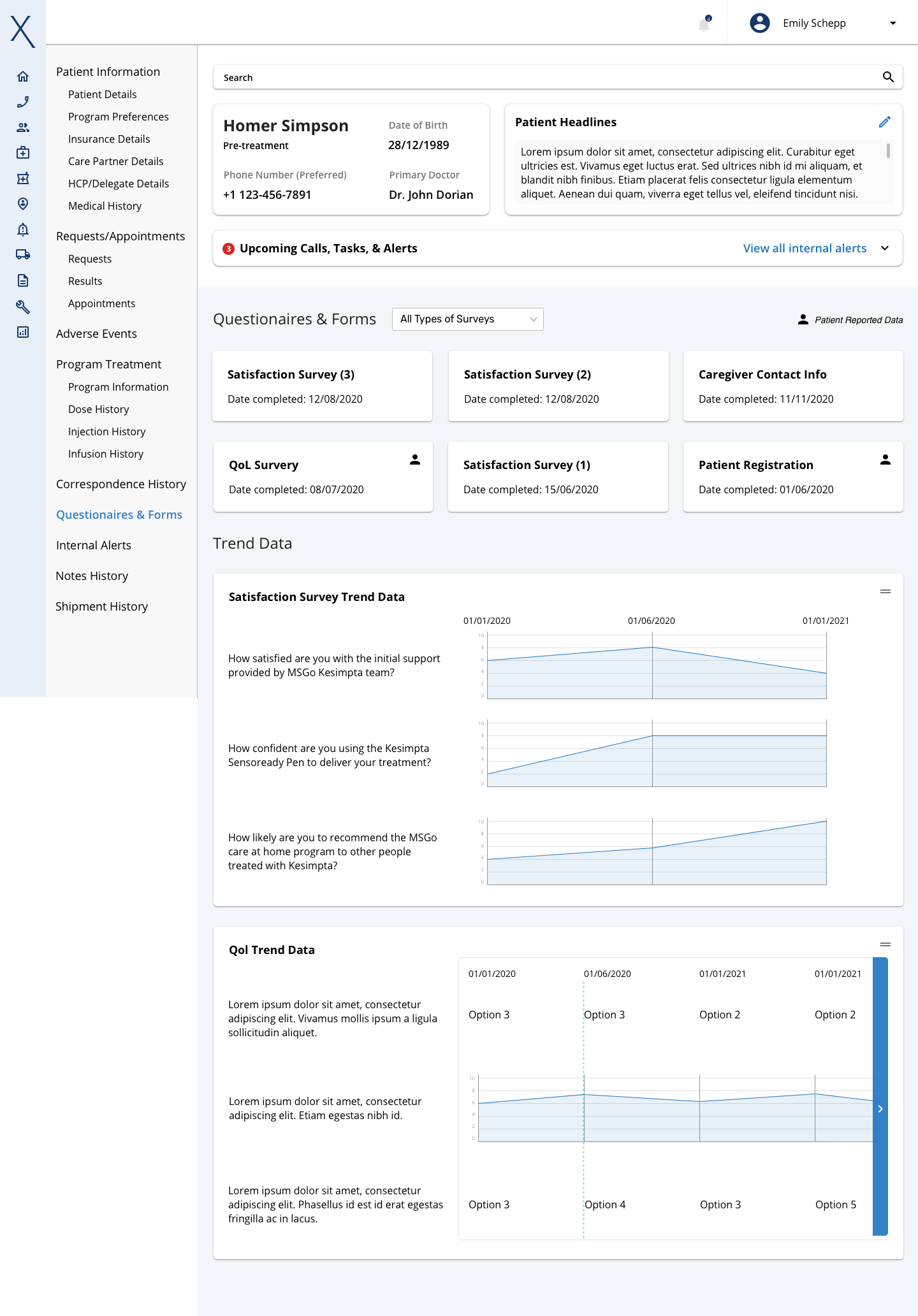
The support portal is a core platform designed for backend teams such as nurses, coordinators, and call center staff. Users can find information about patient onboarding, analyze clinical results, view phone scripts, review past test records, track shipments, make phone calls, and monitor adherence rates.
The original support portal was not built with UX in mind instead, it seemed as though the UI was just thrown together as more needs would arise, creating a hodge-podge type environment. It was our goal to do a complete redesign to create a more user-centric interface that cut out inefficiencies and streamlined common actions. .